Get Started
Welcome to Waline. In just a few steps, you can enable Waline to provide comments and pageviews on your site.
LeanCloud Settings (Database)
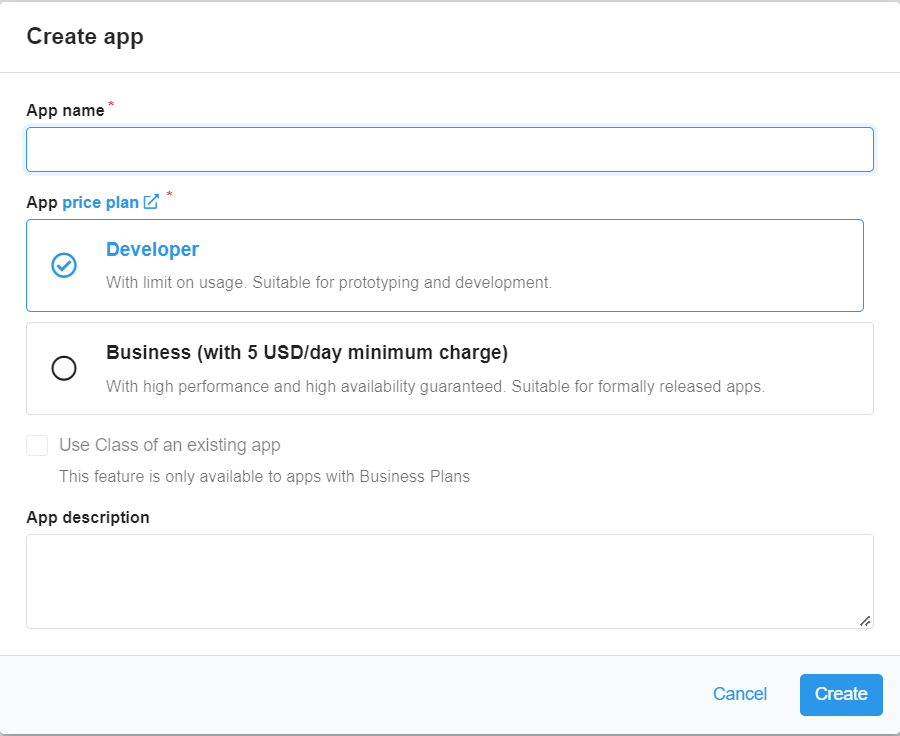
Click the Create app button to create a new app. Enter the app name of your choice, and select the Developer price plan:

Create App Enter the app, then select
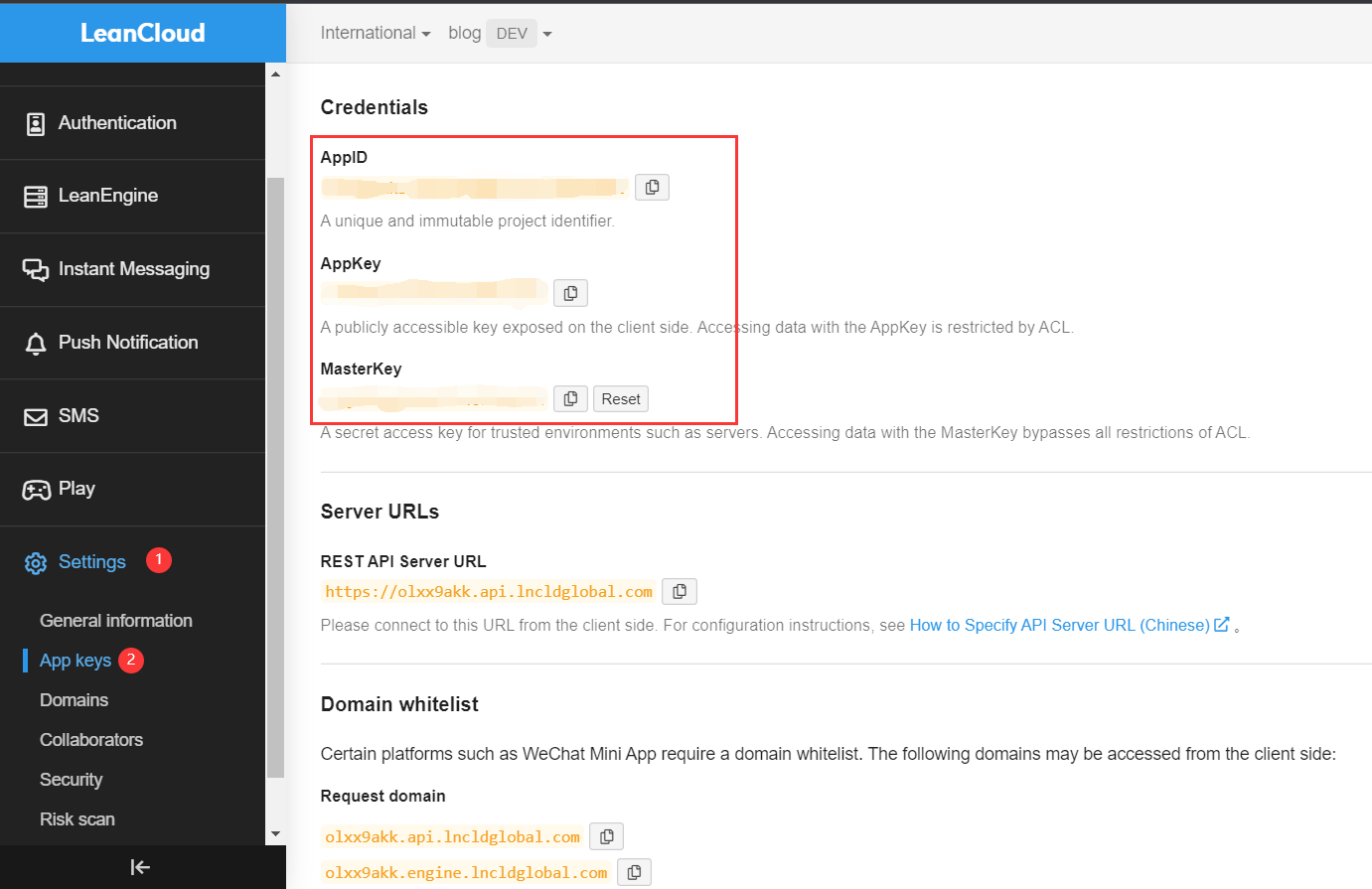
Settings>App Keysat the left bottom corner. You will seeAPP ID,APP KeyandMaster Keyfor your app. Note these credentials, as you will need them later.
ID and Key
Deploy to Vercel (Server)
Click the "Deploy" button above. You will be redirected to Vercel to deploy the Waline template.
Note
If you haven't logged in, we recommend signing in with GitHub.
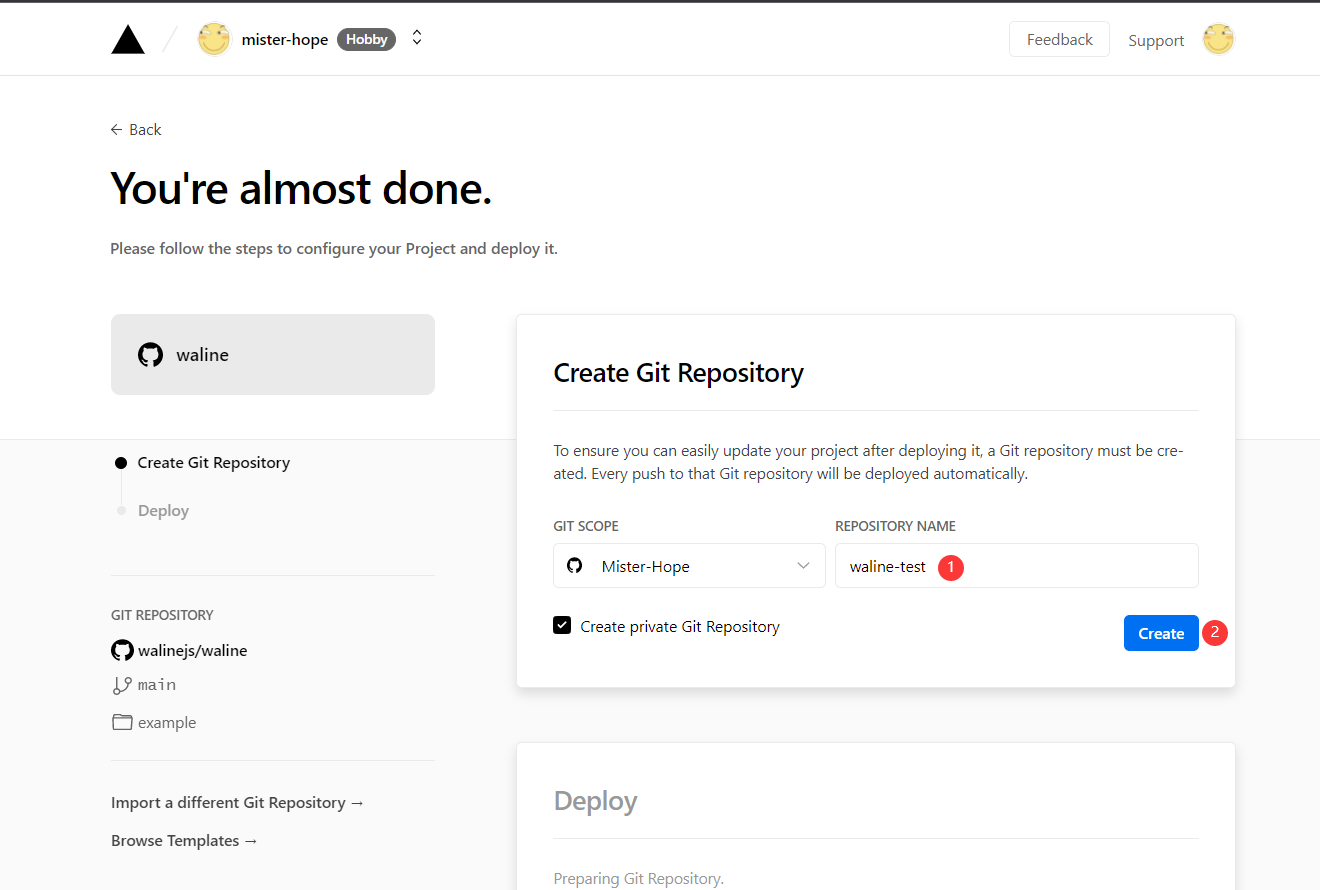
Enter a Vercel project name of your choice, then click
Create.
Create Project Vercel will create a new repository based on the Waline template with the project name you entered earlier.

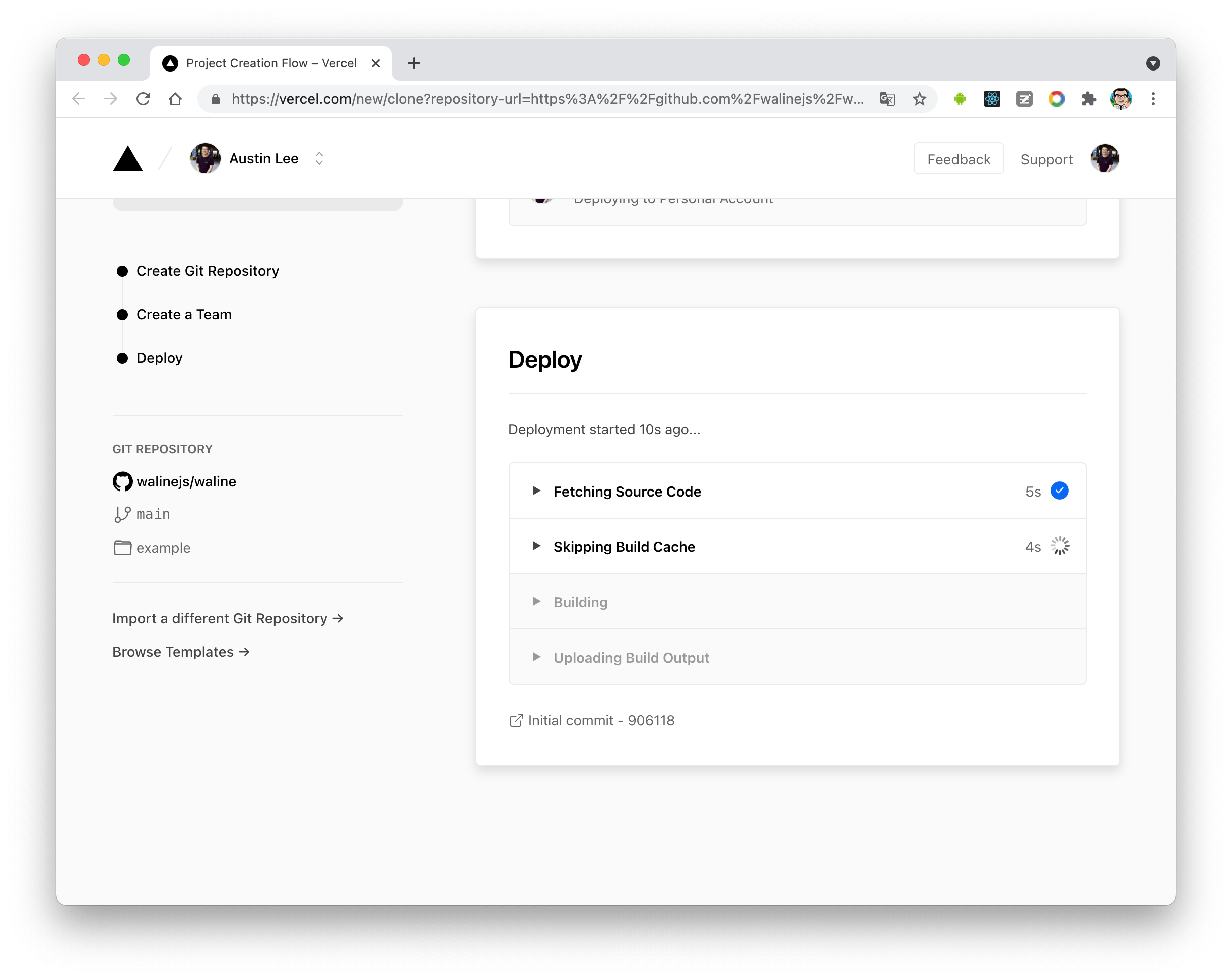
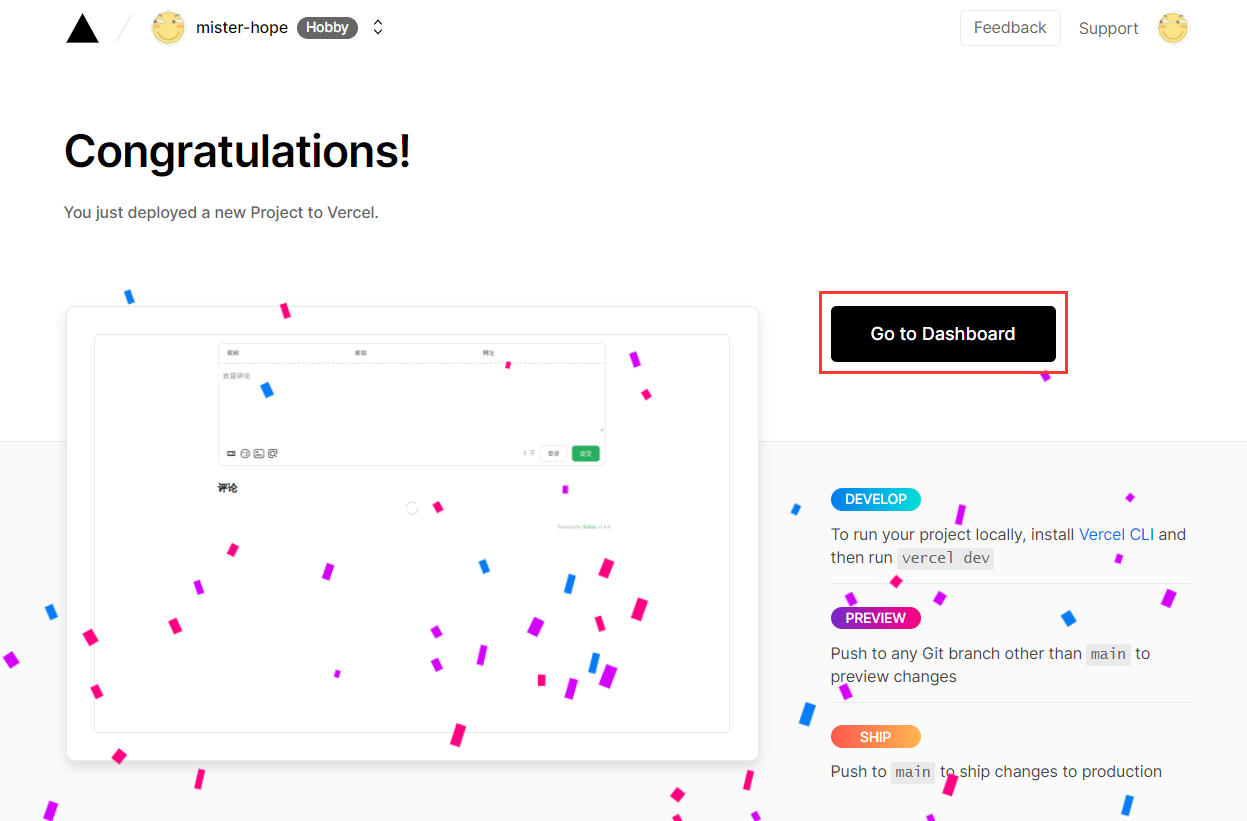
deploy After a minute or two, Vercel should finish the deployment. Click on the
Go to Dashboardbutton to be redirected to your application dashboard.
deploy Click on your project's
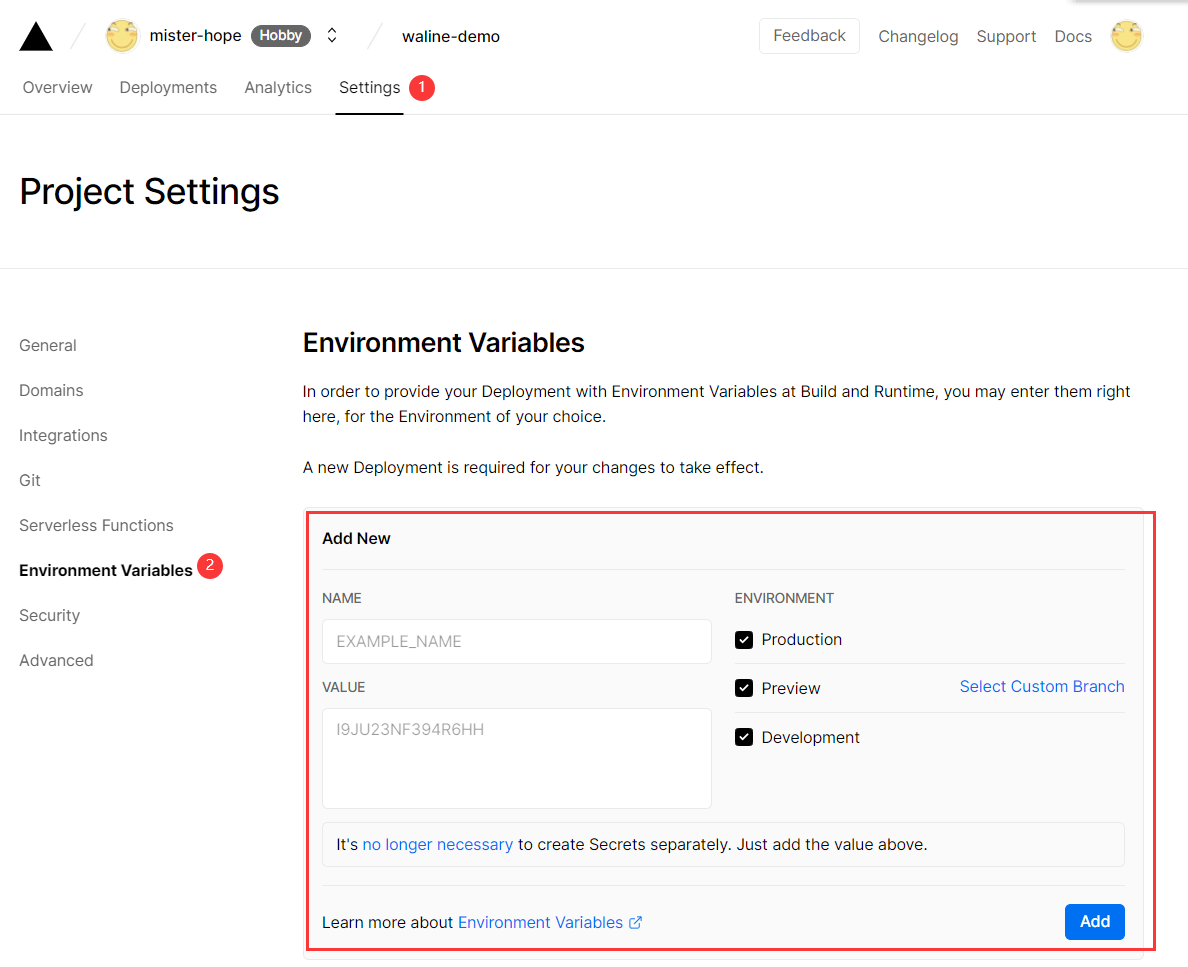
Settingstab at the top. On the left-hand sidebar, selectEnvironment Variablesto go to environment variables settings page. You will need to create three new environment variables:LEAN_ID,LEAN_KEYandLEAN_MASTER_KEY. The values of each variables correspond to the credentials saved from LeanCloud:APP IDis the value for theLEAN_IDvariable,APP KeyforLEAN_KEY, andMaster KeyforLEAN_MASTER_KEY. You can learn more about other variables here.
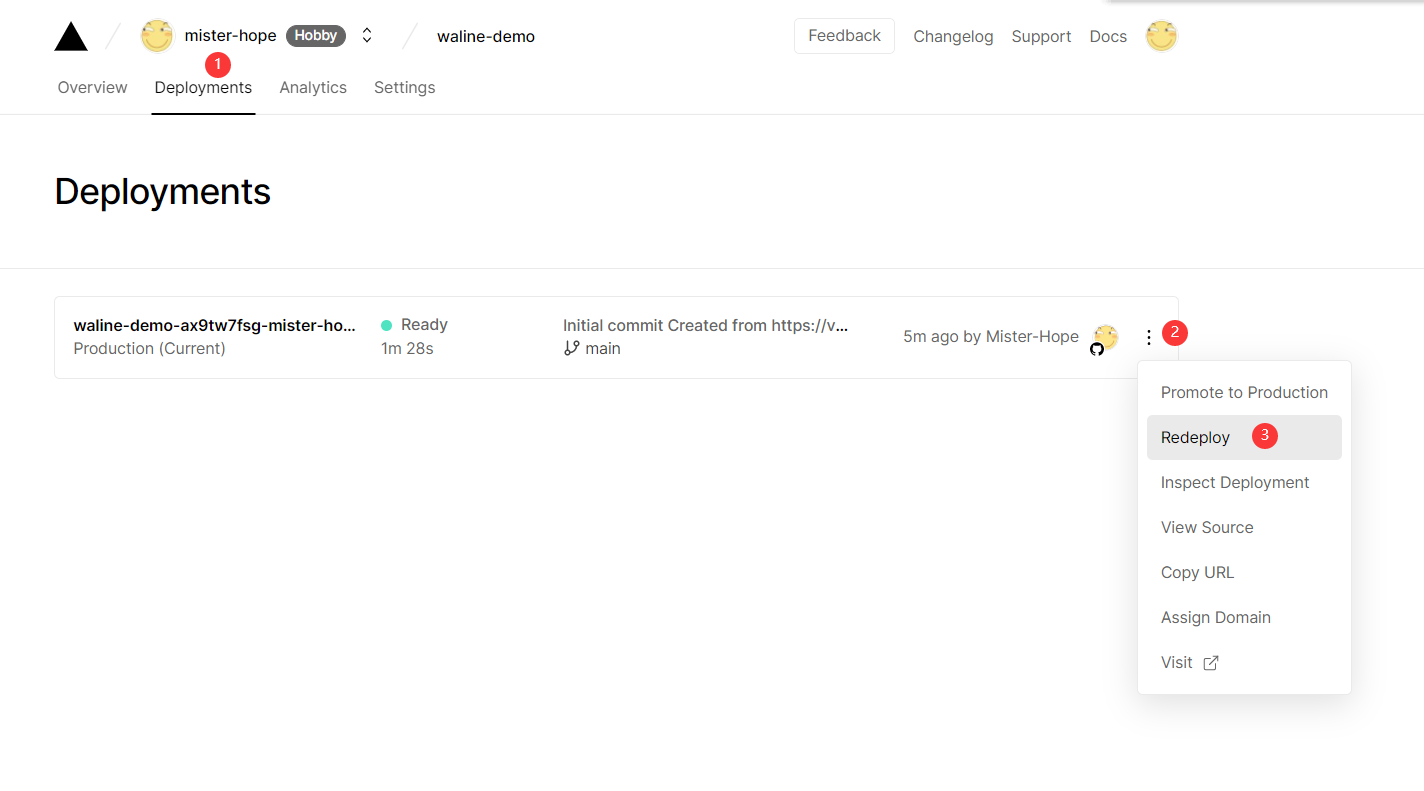
set environment variables Once the environment variables have been configured, you'll need to redeploy your application. Click on your project's
Deploymentstab at the top, find the latest deployment at the top of list, and selectRedeployin the dropdown menu on the right.
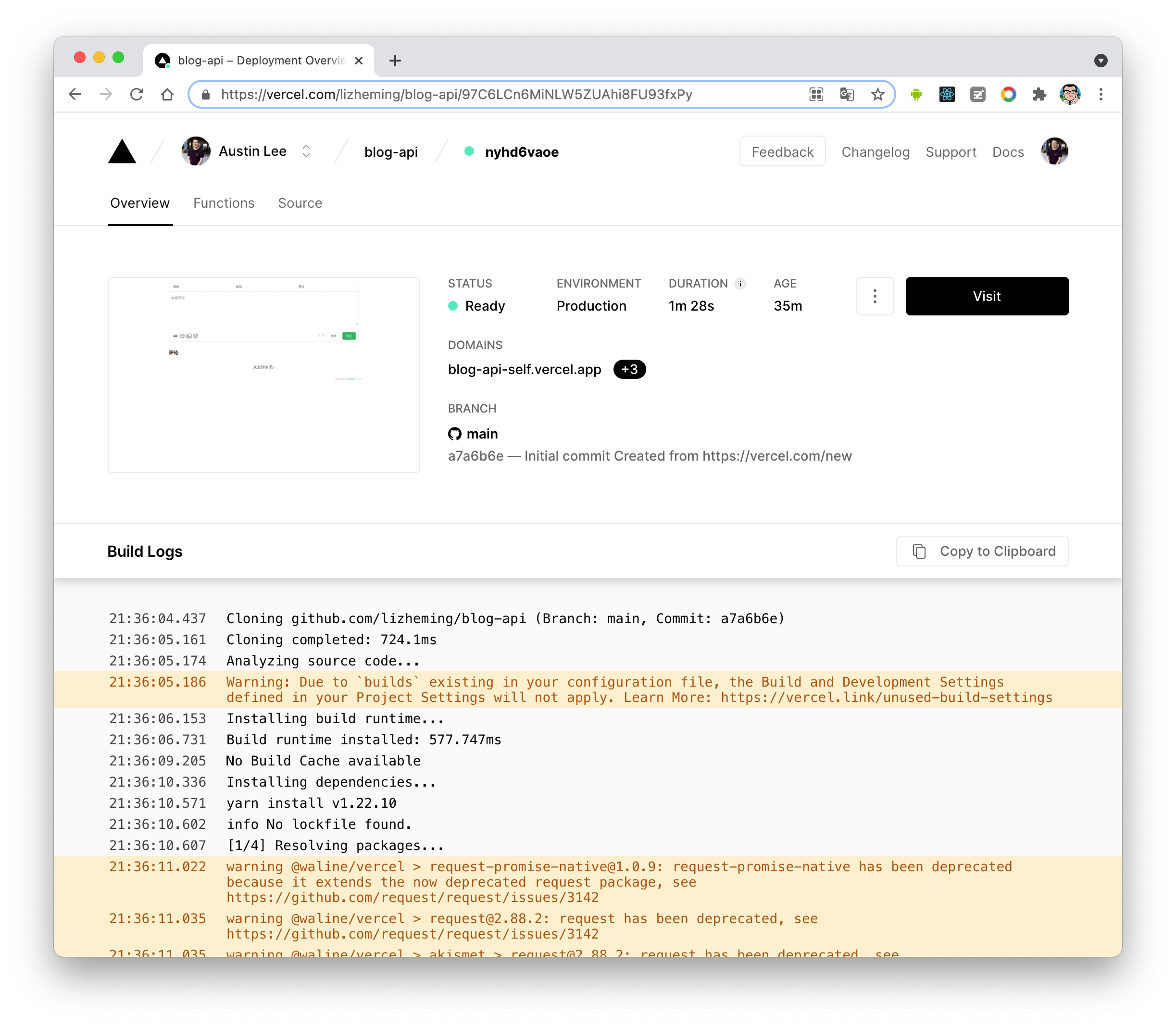
redeploy If everything is ok, Vercel will redirect you to the
Overviewpage to start redeployment. Wait for theSTATUSto change toReady. You can now clickVisitto visit the site. This link is your server address.
redeploy success
Assign Domain (Optional)
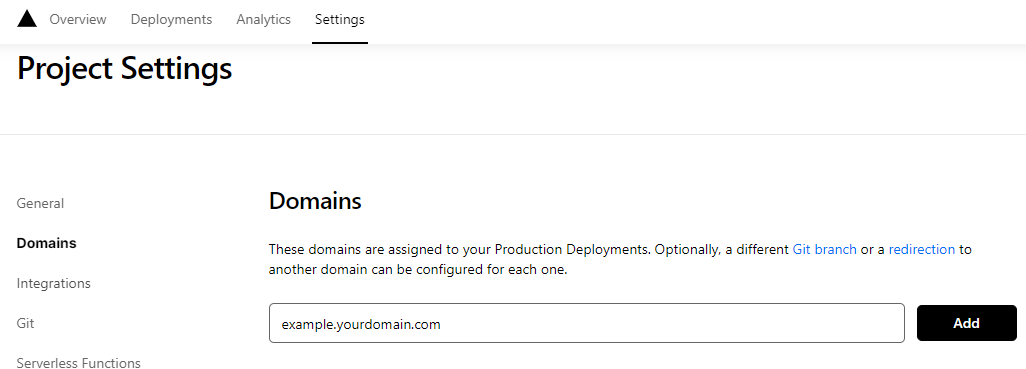
Go to Settings > Domains to go to domain setting page.
Enter the domain you want to assign and click the Add button.

Add domain Add a new
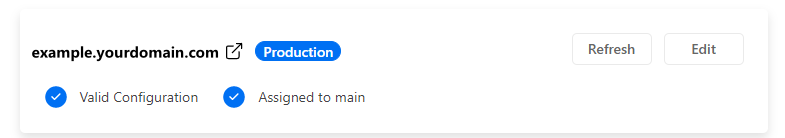
CNAMErecord in your domain name service provider.Type Name Value CNAME example cname.vercel-dns.com Once that's set, you can visit your new waline comment system using your own domain. 🎉
- serverURL:example.your-domain.com
- admin panel:example.your-domain.com/ui

success
Importing in HTML (Client)
Here is how you can add Waline to your web page or website:
Import the stylesheet
https://unpkg.com/@waline/client@v3/dist/waline.cssin the<head>Create a
<script>tag and initialize withinit()fromhttps://unpkg.com/@waline/client@v3/dist/waline.jswhile passing in the necessaryelandserverURLoptions.- The
eloption is the element used for Waline rendering. You can set a CSS selector in the form of a string or an HTMLElement object. serverURLis the link to your deployment server, which you just created in Vercel.- For more options, visit the Component Props page
Here is an example:
<head> <!-- ... --> <link rel="stylesheet" href="https://unpkg.com/@waline/client@v3/dist/waline.css" /> </head> <body> <!-- ... --> <div id="waline"></div> <script type="module"> import { init } from 'https://unpkg.com/@waline/client@v3/dist/waline.js';init({ el: '#waline', serverURL: 'https://your-domain.vercel.app', lang: 'en', }); </script> </body> - The
The comment service will now run successfully on your website 🎉!
Comment Management (Management)
After the deployment is complete, please visit
<serverURL>/ui/registerto register. The first person to register will be set as an administrator.After you log in as administrator, you'll be able to access the comment management dashboard. You can edit, mark or delete comments here.
Users can also register for an account via the comment box, and will be redirected to their profile page after logging in.
Video Tutorial
An enthusiastic Waline user made the following video tutorial. If the instructions above aren't clear, you can refer to the video:
